
<예제코드>
GridView.builder(
padding: const EdgeInsets.all(Sizes.size6),
itemCount: 20,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
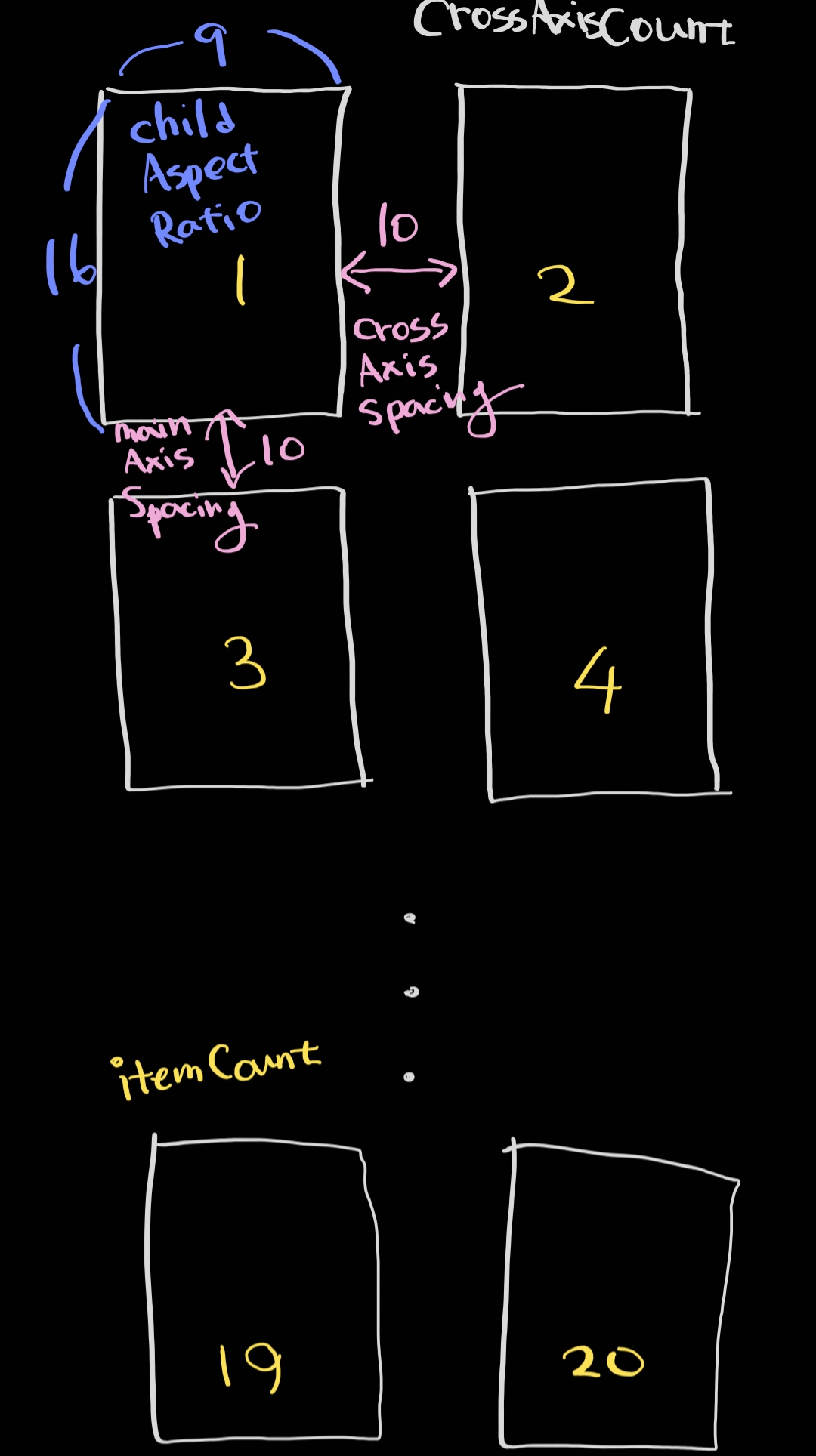
crossAxisCount: 2,
crossAxisSpacing: 10,
mainAxisSpacing: 10,
childAspectRatio: 9 / 16,
),
),
<세부내용>
itemCount: 20,
- 그리드뷰에 표시할 최대 아이템 개수
- 설정하지 않으면 무제한
crossAxisCount: 2,
- 가로축 한 줄에 표시할 아이템의 개수
crossAxisSpacing: 10,
mainAxisSpacing: 10,
- crossAxisSpacing : 가로축 아이템 간의 거리
- mainAxisSpacing : 세로축 아이템 간의 거리
childAspectRatio: 9 / 16,
- 아이템의 가로 / 세로 비율
- 아이템 사진 넣기
[Flutter] Gridview 로딩 중일때 기본사진 추가 - FadeInImage 위젯
itemBuilder: (context, index) => FadeInImage.assetNetwork( placeholder: "assets/images/placeholder.jpg", image: "https://picsum.photos/id/$index/200/300.jpg"), placeholder: "assets/images/placeholder.jpg", - 그림파일을 로딩하는 동안 보여 줄
asknsolve.com
'Coding > Flutter' 카테고리의 다른 글
| [flutter] 터치했을 때 Splash 효과 없애기 - asknsolve.com (0) | 2023.04.03 |
|---|---|
| [flutter] GridView 속 이미지 크기 조정 : AspectRatio위젯 + BoxFit (0) | 2023.04.03 |
| [flutter] DefaultTextStyle widget : asknsolve.com (0) | 2023.04.01 |
| [Flutter] Gridview 로딩 중일때 기본사진 추가 - FadeInImage 위젯 (0) | 2023.03.31 |
댓글